Things are really heating up in the fight between Goliath and David that the battle between Neofonie’s WePad and Apple’s iPad turns out to be, at least in Germany. This week, the WePad was presented for the second time to journalists in Berlin. And this time, things obviously went better than at first try.
While the WePad won’t be available before August, pre-orders started this week on Amazon, thus beating the iPad that still isn’t available in Germany, but can be pre-ordered starting May 10, scheduled to be delivered by the end of May. The German publishing industry hails the WePad as the Holy Grail that will save their struggling business models.
But the public in general seems to be less optimistic: When Internet World Business asked their readers wether the WePad has a chance to compete with Apple’s iPad, the majority answered „No“. There weren’t too many votes, but the trend is still clear. A prophet hath no honour in his own country.
At next10 which kicks off in just 12 days, Neofonie’s CEO Helmut Hoffer von Ankershoffen will present the WePad to the audience. So in case you want to grasp what all this fuzz is about and didn’t grab your ticket yet, you might want to register now.
But if your choice is clear and you want an iPad, then take your chance to win one: Register for next10 and win an iPad right now! Every tenth person registering for a two day ticket using the Promotional Code next10iPad will be presented with one of five iPads. In addition you even save 20% on the ticket price.
That doesn’t sound bad, does it? And all you’ve got to do is get your discounted Regular Ticket (€ 790+Fee+VAT) for both conference days until May 5th. Afterwards keep your fingers crossed: Maybe you’ll be the lucky 10th, 20th, 30th, 40th or 50th, hence lucky iPad winner!
For all those not winning the iPads, don’t worry, you won’t go away empty-handed. With your ticket you’re securing yourself a seat in the talks of the digital world’s quality speakers: Join us in celebrating Dennis Crowley, the man behind Foursquare, and Louis Rossetto, with his techie chocolate TCHO.
You definitely shouldn’t miss out on Pablos Holman who was engaged in developing the smallest computer in the world, and Peter Lovatt alias Dr Dance. He’ll make you move your feet. A highlight for sure will be John Rogers, Game Changer in the automotive industry with Local Motors.
Check out the full list of speakers and the programme right now. And keep in mind to register and win your iPad with the Code next10iPad. Good luck!
Apple
Es gibt 69 Beiträge in Apple.
Interface Design für das iPad: Metaphern als „digitale Erinnerungen“ gestalten
Jetzt ist es also da. Die ersten gemeinsamen Fotos mit dem iPad sind vertwittert. Endlich kann man es in Ruhe in Händen halten: Das Gerät, das den vermeintlich größten Fortschritt im Bereich der intuitiven Computernutzung seit dem Apple II vor ca. 40 Jahren darstellt. Das iPad nutzt dabei ein Urmuster unseres Alltags: Dinge in die Hand nehmen zu wollen, um sie zu untersuchen und zu begreifen.
Metaphern ziehen die Finger magisch an
Aus unseren ersten Designstudien haben wir gelernt: Ein gelungenes iPad-Interface muss mit diesem Urinstinkt spielen. Es war interessant zu sehen, wie die Finger der Arbeitskollegen von manchen ausgedruckten Entwürfen geradezu magisch angezogen wurden. Unserer Erfahrung nach kann der Einsatz von Metaphern dabei sehr nützlich sein. Denn mit ihnen lassen sich fast physikalisch spürbare Interfaces entwickeln. Man vergisst sehr schnell, dass man ja eigentlich nur über Glas streicht…
Wann wird aus Realismus Kitsch?
Die Gratwanderung zwischen hochwertigem Design und Imitations-Kitsch ist dabei schwierig. Angefeuert durch die App-Revolution werden gerne allerhand Materialien digital imitiert: Leder, Papier, Kork etc. Im iBookstore werden Bücher virtuell in optisch recht „rustikalen“ Holzregalen gelagert. Man kann so etwas auch Kitsch nennen – aber es ist sicher auch ein Befreiungsschlag gegen die humorlosen Benutzeroberflächen der grauen PC-Ära. Und sie machen Spaß!
Optische Widersprüche vermeiden
Für unser Projekt haben wir die Metapher eines digitalen Buches aufgegriffen. Es wurde schwierig, als wir Funktionen gestalten mussten, die ein reales Buch nun mal nicht hat. Zum Beispiel sollte unser Buchcover wechselnde dynamische Informationen wie Nachrichten und Schaubilder darstellen können. Jetzt zeigte sich: Je naturgetreuer die Abbildung des Buches gestaltet war, desto irritierender für den Betrachter. Es schafft ästhetisches Unbehagen, wenn ein bekanntes Objekt, das man aus dem realen Leben kennt, anders funktioniert als man es gewohnt ist.
Metaphern als „digitale Erinnerungen“ gestalten
Die Lösung ist einfach und auch die Interfaces von Apple wie Calendar und Contacts arbeiten so – jedenfalls, wenn man genau hinschaut: Man nutze eine reale, haptische Metapher, aber mache es nicht ZU realistisch! Also gestalte man die Metapher „Buch“ eher wie eine digitale Erinnerung, ein Nachhall an das reale Objekt. Dann verzeiht man es als Nutzer auch, dass ein virtuelles Buchcover dynamische Inhalte anzeigen kann oder man Buchseiten plötzlich nicht nur umblättern, sondern auch scrollen kann.
In den hervorragenden Human Interface Guidelines von Apple wird das so beschrieben:
As you work on adding realistic touches to your application, don’t feel you must strive for scrupulous accuracy. Often, an amplified or enhanced portrayal of something can seem more real, and convey more meaning, than a faithful likeness.
Qualität der Animation wichtiger als grafische Genauigkeit
Zusätzlich wird die Glaubwürdigkeit einer grafischen Metapher in hohem Maße von der Qualität der überleitenden Animationen bestimmt:
In general, it’s more important to strive for accuracy in movement than in appearance.
Schon beim iPhone machen die herrlich fein abgestimmten Animationen zwischen den einzelnen Screens einen wichtigen Teil des Nutzungserlebnisses aus. Man fliegt quasi von einem Screen zum nächsten. Beim größeren Bildschirm des iPad wird dieser Punkt noch wichtiger.
Wir sind erst am Anfang
Natürlich muss nicht jede iPad-Anwendung mit einer Metapher arbeiten um zu funktionieren. Die guten Leseeigenschaften des Gerätes werden sicher ein breites Angebot an typografisch gestaltetem Content anziehen. In fünf Jahren werden sich die Oberflächen der iPad-Anwendungen ausdifferenziert haben: News Apps, Games, Social Apps etc. werden dann ihre am Verwendungszweck orientierten Interfaces haben. Sie werden sozusagen ihre grafische Evolution durchmachen. Was gut funktioniert und die Besonderheiten des Gerätes voll ausnutzt, wird sich durchsetzen. Seien es jetzt hochwertig gestaltete typografische Informationsangebote oder eben metaphorische Bedienwelten.
Spannend. Wir werden das miterleben können.
Marcel Hastenteufel ist Senior Art Director bei SinnerSchrader.

Das iPad in 30 Sekunden
Am 3. April kommt das iPad in den USA auf den Markt. Diese Botschaft war Apple während der Oscar-Verleihung gestern einen 30-Sekünder wert.
Evan Doll on Designing for the iPad
Since Steve Jobs unveiled the iPad four weeks ago, legions of app developers are pondering their design options. Now there has help for them arrived by Evan Doll who recently posted his slides from a guest lecture for Stanford CS193P (iPhone Application Programming) on February 12, 2010. You can even watch Evan’s presentation through iTunes. [via]
In his talk, he cites the legendary Alan Kay who was shown the iPhone by Steve Jobs shortly before the public launch.
When the Mac first came out, Newsweek asked me what I [thought] of it. I said: Well, it’s the first personal computer worth criticizing. So at the end of the presentation, Steve came up to me and said: Is the iPhone worth criticizing? And I said: Make the screen five inches by eight inches, and you’ll rule the world.
So let’s see if the iPad will rule the world. In the meantime, join us at next10 on May 11 & 12 in Berlin. We’ve just added a whole new conference track called next apps to the conference, dedicated to the exploding mobile app store ecosystem. next apps @ next10 will explore the new market opportunities that are emerging for developers, content creators, service providers, and other market players. Learn more.

The War on Open vs. Closed is Fought Inside Both Apple and Google
 With the long-awaited iPad now revealed by Apple, things become a lot more clear on the secular war between closed and open systems. On the Internet, many people believe that open systems always win, at least in the long run. But in the meantime, things may look very different.
With the long-awaited iPad now revealed by Apple, things become a lot more clear on the secular war between closed and open systems. On the Internet, many people believe that open systems always win, at least in the long run. But in the meantime, things may look very different.
The lines between open and closed models have always been blurred. The IBM PC won because the hardware platform was open, and even the closed-source operating system, DOS in the old days and then Windows, was open to third-party developers. The user always could install whatever software he liked, be it on a PC or a Mac likewise.
Even smartphones have been more or less open devices, allowing for some kind of third-party software to be developed and installed. With the advent of the iPhone, we’ve come to see a new model, the app store, tightly controlled by a hardware and software vendor called Apple.
Google is challenging this model with the more open Android platform, based on the open-source OS Linux. On Android, there’s no authority controlling the app store like Apple does with iTunes, the app store and now the new iBook store.
But on the netbook and tablet class of computing devices, both Apple and Google now place their bets on iPhone-like closed systems. The iPad runs a modified version of the iPhone OS which is closed, and Google is working on Chrome OS which is closed, too. It’s even more closed than the iPad, because everything is supposed to run in the browser and there’s no way to install software besides the Chrome OS and the Chrome browser.
Are the days of open hardware and software platforms finally over? Or do we see a paradigm shift where the open element moves from the software layer to the browser? You may remember the old days when there was no app store on the iPhone and everything third-party was supposed to run in the browser. From this point of view, the introduction of the app store was an act of opening up the platform while retaining control.
Besides, much functionality that once resided in local applications is now on the move to the browser. With HTML5, the browser experience is going to be even more OS-like, thus reducing the need for applications. Maybe Open wins in the long run, as always, but moves entirely to the browser, while the OS layer will be more closed.

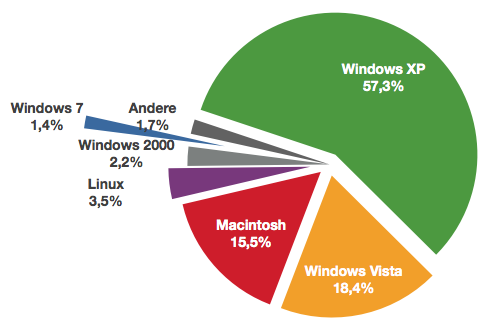
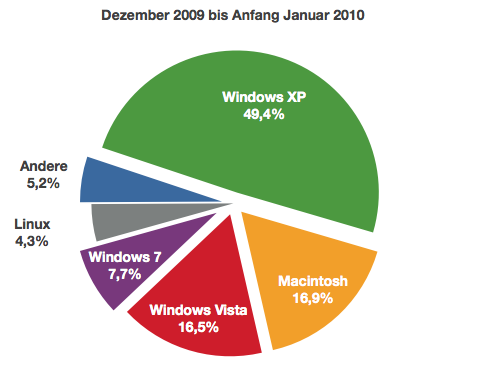
Mac und Vista Kopf an Kopf, Windows 7 löst XP ab

Die Mehrzahl aller Besucher auf unseren Websites kam 2009 wie auch in den Vorjahren mit Windows XP. Das ungeliebte Windows Vista konnte an dessen Dominanz nichts ändern, hielt sich aber vor dem Mac auf Platz 2. Newcomer Windows 7 kam zu spät auf den Markt, um ernsthaft mitmischen zu können, und blieb sogar noch hinter Linux und dem zehn Jahre alten Windows 2000.
Im Dezember und Anfang Januar hat sich das deutlich geändert. Windows 7 beginnt, das auch nicht mehr ganz taufrische XP abzulösen, das seine absolute Mehrheit schon eingebüßt hat. Windows 7 verdrängt bereits den direkten Vorgänger Vista. Der Mac legt kontinuierlich zu und kommt um den Jahreswechsel bereits auf einen Besucheranteil von fast 17 Prozent.

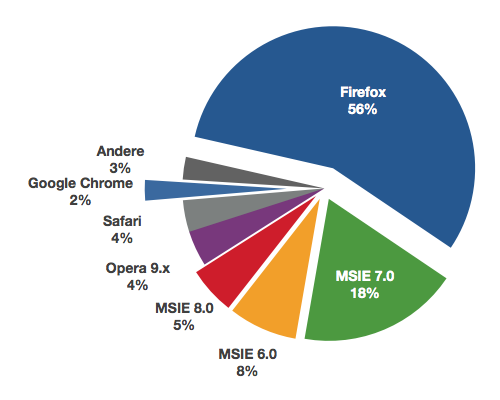
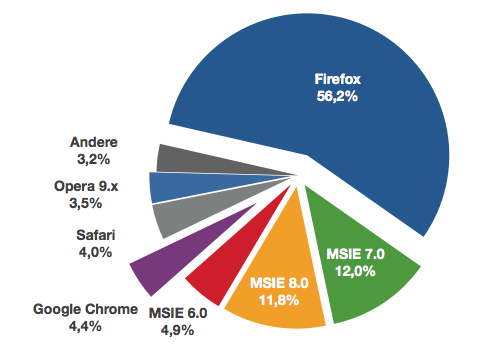
Absolute Mehrheit für Firefox, Chrome holt schnell auf

Deutlich mehr als die Hälfte aller Besucher auf unseren Websites war 2009 (und in den ersten Tagen dieses Jahres) mit dem Firefox unterwegs. Der Firefox führt bei uns schon seit Jahren die Browserstatistik an. Mehr als 30 Prozent vereinigen die drei häufigsten Versionen des IE auf sich. Der antike IE 6 lag im Gesamtjahr immer noch deutlich vor dem aktuellen IE 8.
Das hat sich im Dezember und Anfang Januar glücklicherweise geändert, doch noch immer kommen mehr Besucher mit dem IE 6 (knapp 5 Prozent) als mit Google Chrome (4,4 Prozent). Im Dezember lag Chrome bereits vor Safari und Opera 9.x.

Sieben Prognosen für 2010
Wie vor einem Jahr versuche ich mich auch heute mit einer Reihe fundierter Vermutungen, das noch recht neue Jahr 2010 betreffend.
- 2010 wird das Jahr der digitalen Revolution. Die Internet-Generation ist reif für den Wandel, wird zum Game Changer und schickt die Babyboomer auf ihr Altenteil.
- Die Babyboomer und andere Verlierer der Revolution werden sich heftig wehren und weiterhin versuchen, das Internet zurück in die Verpackung zu stopfen. Doch die Konterrevolution bleibt aus.
- Die Netzkritik wird hingegen eines der großen Themen des Jahres. Babyboomer Frank Schirrmacher war nur das Präludium. Inzwischen schicken sich bereits die Revolutionäre von gestern an, in den Chor der Kritiker einzustimmen.
- Neben der Maschinenstürmerei 2.0 wird das Ende der Privatsphäre und die Neudefinition der Öffentlichkeit zum zweiten (und wichtigeren) großen Debattenthema.
- Der Werbemarkt wird auch im Jahr 2010 stagnieren. Marken und Unternehmen verschieben ihre Budgets weiter in Richtung Internet. Nur ein Teil davon fließt in Onlinewerbung und bleibt so dem Werbemarkt erhalten. Ein immer größerer Anteil wird in Plattformen und Applikationen investiert.
- Mobile, ortsbezogene Dienste kommen ganz groß raus. Foursquare wird das neue Twitter (gut, eventuell auch Gowalla). Google wird die lokale, mobile Werbung revolutionieren.
- 2010 wird das Jahr der erweiterten Realität. Wir werden eine Reihe spektakulärer Anwendungen auf mobilen Geräten sehen.
Und eine Bonus-Prognose: 2010 wird das Jahr, in dem Print digital wird. Kindle und Nook, iTablet oder iSlate (oder wie auch immer Apple das neue Spielzeug nennen wird) transformieren Nutzererlebnis und Geschäftsmodell des Gedruckten ins Digitale. Binnen fünf Jahren werden die Folgen ähnlich gravierend sein wie iPod und iTunes für die Musikindustrie waren. Behalten Sie auch innovative Formate wie das Miki im Auge.
Was meinen Sie? Welche Themen bestimmen das Jahr 2010?
Print ist die neue Musikindustrie
My sources say Murdoch never uses the internet. I think he simply doesn’t understand how it – and his company – operate there.
Jeff Jarvis
Rupert Murdoch hat eine Mission. Er möchte die Medienkonsumenten, sagen wir es ruhig, zum Zahlen zwingen. Und dazu ist er auch bereit, Suchmaschinen wie vor allem Google vom Zugriff auszuschließen. Rupert Murdoch ist der Anti-Jarvis. Er tut all das, wovor Jeff Jarvis nicht müde wird zu warnen, zuletzt in seiner vielbeachteten Keynote auf den Münchner Medientagen.
Rupert Murdoch ist der heimliche Hoffnungsträger einer gebeutelten Printindustrie, die sich vor den düsteren Szenarien eines Jeff Jarvis fürchtet und deshalb lieber Murdoch zuhört. Hält Murdoch an seinen Plänen fest, Zweifel daran sind erlaubt, dann kommt es 2010 zum Showdown. Es wird sich sehr schnell zeigen, wer Recht behält. An dieser Frage hängt das Überleben einer ganzen Branche.
Axel Springer hat in der vergangenen Woche angekündigt, künftig iPhone-Nutzer von der Nachrichtengebung bei bild.de und welt.de auszuschließen. Sie sollen stattdessen eine iPhone-App installieren und für die Nachrichten von Bild und Welt zahlen. Das Muster ist das gleiche wie im Falle Murdoch: Statt auf attraktive Angebote und die vorhandene Zahlungsbereitschaft des Konsumenten setzt Springer auf Zwang und Ausschluss.
Das erinnert fatal an die Reaktion der Musikindustrie auf die digitale Herausforderung. Mit digitaler Rechteverwaltung (DRM) und der Kriminalisierung einer ganzen Generation versuchte sie, die Büchse der Pandora wieder zu schließen. Was bekanntlich nicht gelang. Es brauchte einen kreativen Zerstörer wie Apple, um der niedergehenden Branche ein modifiziertes Geschäftsmodell zu verpassen.
Wäre die langjährige Agonie der Musikindustrie vermeidbar gewesen? Das ist schwer zu sagen, da sich keiner der bekannten Majors für eine aktive, gestaltende Rolle im durch die Digitalisierung ausgelösten Wandel entschieden hat. Stattdessen haben sie sich auf Blockadeversuche und Destruktion verlegt. Mit bekanntem Ergebnis.
Steht der Printbranche nun eine ähnliche Agonie bevor? Wahrscheinlich. Denn selbst wenn die verzweifelten Versuche gelingen sollten, einen zweiten Erlösstrom neben den Werbeeinnahmen zu genieren (wofür nur wenig spricht), selbst in diesem Fall dürfte der Strom der Werbeeinnahmen dank sinkender Reichweiten weniger kräftig als bisher sprudeln. Und schon bislang war der Strom nicht kräftig genug, um die Kosten der aus einer anderen Epoche überkommenen Produktionsstruktur zu decken.
Die Printbranche wird schrumpfen, weil ihre Bedeutung im Medienmix der Konsumenten und infolgedessen auch der Werbungtreibenden stetig abnimmt. Das ist ein säkularer Prozess, der bei den Tageszeitungen zum Beispiel bereits in den frühen 80er Jahren begann. Zugleich steht sie aber auch durch die Digitalisierung immer stärker unter Druck. Denn die aus dem Geschäft mit gedruckten Medien gewohnten Oligopolrenditen lassen sich in digitalen Medien schlichtweg nicht erzielen.
Dafür sorgt schon der Wettbewerb. Nur ein Beispiel von vielen ist Craigslist, das aus dem Milliardengeschäft mit Kleinanzeigen in den USA ein Millionengeschäft gemacht hat. Allein durch Craigslist sind der Printindustrie allein in den USA Milliardenumsätze durch die Lappen gegangen.
Ähnliche Erosionsprozesse nagen an allen Ecken und Enden des gewohnten Umsatzniveaus der Branche. Der Umsatz sinkt stärker als die Reichweite und die relative Bedeutung im Medienmix. Das ist ein schmerzhafter Prozess, der die Verlagshäuser dazu zwingen wird, ihre Apparate drastisch zu verkleinern.
Die Printbranche hätte frühzeitig wissen können, was auf sie zukommt. Wer Nicholas Negroponte (Being Digital,1995), Kevin Kelly (New Rules for the New Economy, 1998) oder das Cluetrain Manifesto (1999) gelesen hatte, der wusste Bescheid. Das eigentliche Versäumnis der Herren in den Chefetagen: Sie hatten fast fünfzehn Jahre Zeit. Und sie haben die Zeit nicht genutzt.
DRM als Leimrute für die Unterhaltungsindustrie
Erinnert sich noch jemand an DRM, auch bekannt als Digitale Rechteverwaltung? Wenn es dazu noch etwas zu sagen gibt, dann sagt es Google gleich in den Suchergebnissen:
In der Musikindustrie konnte sich DRM nicht durchsetzen.
Ausgerechnet diesen Satz zitiert Google aus der Wikipedia, und ein paar Fundstellen weiter südlich aus dem englischen Pendant:
In practice, all widely-used DRM systems are eventually defeated or circumvented.
Nuff said. Doch halt, warum gibt es dann immer noch DRM? Warum hat Amazon den Kindle mit digitaler Rechteverwaltung ausgestattet und warum ist das iPhone nicht offen wie Android? Weil Amazon und Apple die Medien- und Unterhaltungsindustrie brauchen, um ihre schönen Geräte mit dem Stoff auszustatten, den die Konsumenten haben wollen. (Beim iPhone ist es die Telekommunikationsbranche, aber das Schema ist das Gleiche.)
So war es mit iPod und iTunes, so ist es mit Kindle und iPhone. Doch irgendwann ist Schluss damit. Als iTunes als Absatzkanal für die Musikindustrie so wichtig geworden war, dass es ohne nicht mehr zu gehen schien, konnte Apple den Stecker ziehen und das DRM abschalten. Das iPhone wird offen sein, wenn und sobald der Erfolg von Android Apple dazu zwingen wird und sich die neuen Machtverhältnisse in der Telekommunikationsbranche gefestigt haben.
Gleiches gilt für den Kindle, wenn und sobald der Druck durch den Nook von Barnes & Noble groß genug. Und wer weiß, was aus dem lange erwarteten Apple Tablet wird? Die New York Times scheint bereits für diese Zukunft zu planen.
Das Muster ist immer das Gleiche: Die Medien- und Unterhaltungsindustrie besteht auf DRM und Bezahlschranken, die Geräteindustrie und der Handel (mit Amazon, Apple und Barnes & Noble in beiden Rollen) spielen das Spiel genau so lange mit, wie sie müssen. Bis ihnen die Text-, Bild- und Tonlieferanten auf den Leim gekrochen sind. Dann ist Schluss mit lustig, also mit DRM.
DRM funktioniert nur für eine Übergangszeit. Es ist ein Placebo mit schmerzlindernder Wirkung für Branchen, deren Geschäftsmodell durch die digitale Revolution bedroht ist. Es macht aber abhängig, und früher oder später stellt der Dealer den Nachschub ein.



![Reblog this post [with Zemanta]](http://img.zemanta.com/reblog_e.png?x-id=3ea1ca7a-9a81-4631-9074-8271d7f97203)
![Reblog this post [with Zemanta]](http://img.zemanta.com/reblog_e.png?x-id=71c1bf3f-58de-408a-b0dc-8abd88709039)
![Reblog this post [with Zemanta]](http://img.zemanta.com/reblog_e.png?x-id=b0d1ad79-535c-40c8-a6b6-9e3fe0fca4e5)
![Reblog this post [with Zemanta]](http://img.zemanta.com/reblog_e.png?x-id=6f98e12d-e019-4cd0-b890-d2f3d04f90d5)