
Am 16. September werden in Berlin bereits zum zweiten Mal begeisterte Kreative, Service Designer, Marketing-Entscheider, Business Developer sowie Medienvertreter, Entwickler und Wissenschaftler aufeinandertreffen, um gemeinsam über die neuesten Entwicklungen in den Bereichen Service Design und Design Thinking zu diskutieren. Treffpunkt der internationalen Experten wird die NEXT Service Design 2013 sein, die dieses Jahr im Radialsystem V in Berlin stattfinden wird.
SinnerSchrader ist Organisator der eintägigen europäischen Konferenz, die sich im Kern mit dem Design digitaler Services auseinandersetzt. Was genau wünschen sich die Kunden und wie kann digitaler Service besonders kundenfreundlich gestaltet werden? Im letzten Jahr gab es bereits spannende Vorträge, die das Thema Service Design näher beleuchtet und genau diese Fragen beantwortet haben. Der Fokus diesjährigen Konferenz wird auf digital cases und innovativen Best-Practice-Beispielen liegen.
Jetzt seid ihr gefragt! Wir suchen Agenturen und Marken, die ihre selbst entwickelten innovativen Service Design Ideen oder ihr unvergleichliches digital case live in Berlin vorstellen möchten! Bewerbt euch jetzt über unseren Call for Cases und begeistert am 16. September das gesamte NEXT SD13 Publikum mit eurer Idee! Teilt eure Erfahrungen und berichtet, wie ihr das Projekt angegangen seid und welche Tools ihr benutzt habt, um für eure Marke einen besonderen digitalen Service und somit eine innovative ‚customer experience‘ zu gestalten.
Sichert euch jetzt einen 2-for-1-Gutschein für die NEXT Service Design und seid dabei, wenn internationale Experten, Vordenker und die kreativsten Köpfe des Service Designs zusammenkommen, um ihr Wissen mit euch zu teilen! Das Angebot ist bis zum 31. Juli gültig und nur solange der Vorrat reicht!
Design
Es gibt 88 Beiträge in Design.
What would Jonathan Ive do?
Mein Verhältnis zur geliebten Marke mit dem angebissenen Obst ist gestört. Lausche ich dem Grundrauschen im Netz, glaube ich auch, damit nicht alleine zu sein. Es gibt Gründe, warum die Schale braune Flecken bekommen hat. Martin Recke hat einige in seinem Artikel über das iPhone 5 skizziert.
Ich bin Visual Designer, und was mir in der Seele schmerzt (und in meinen Augen), ist die dramatische gestalterische Kluft zwischen Apples Hardware und Software. Hey, ich sitze vor einem MacBook Pro, in der perfekten Vollendung von Form und Material und starre auf ein Stück Software, das mich krampfhaft für dumm verkaufen und so tun will, als sei es aus Leder?
Ähnlich geht es mir mit allen (neueren) Produkten von Apple – iPhone, MacBook Air oder Apple TV: Es bleibt mir jedes Mal der schale Nachgeschmack, dass da was nicht mehr so richtig zusammenpassen will. Oder schlimmer noch: Ich bin begeistert und fasziniert von Form und Material des Äußeren und werde ernüchtert von dem, was mich „innen“ erwartet.
Aber genau die enge Verzahnung von Hard- und Software ist einer der zentralen Punkte in Apples Philosophie und Erfolg: Ein perfekt aufeinander abgestimmtes Produkt, bei dem alles aus einer Hand kommt und so ganzheitliches Erleben schafft.
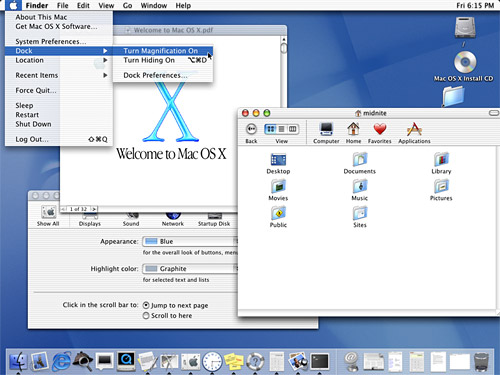
Blickt man zurück zum Startpunkt des phänomenalen Comebacks der Marke, ins Jahr 1997, als Steve Jobs in Cupertino wieder das Ruder übernahm, waren zwei Meilensteine des beginnenden Erfolgs der Consumer-all-in-one-Rechner iMac und das von Grund auf neuentwickelte Betriebssystem MacOS X.
Der iMac war der erste Rechner, der mit den bis dato gängigen Normen der Gestaltung von Rechnerhüllen brach: Er war keine beige-graue eckige Kiste, sondern bunt, organisch geformt und freundlich. Sogar die Technik im Inneren des Rechners wurde nicht schamhaft versteckt, sondern man bekam sie durch den Einsatz farbigen, transparenten Kunststoffs zu sehen – ein unerhörtes Stück Authentizität!
Das Betriebssystem MacOS X folgte wenig später dieser Richtung: Deutlich farbenfroher, mit verstärkten visuellen Effekten wie Schatten, Verläufen, Transparenzen und vielen verspielten Details. Das Interface imitierte sogar die Oberflächenstruktur des Kunststoffs.
Die Verbindung von visuellem Äußeren und Inneren als Einheit war für mich damals schlüssig und ich denke, dass sie mit allen dazugehörigen Facetten auch einen Beitrag zu dem oft beschriebenen ganzheitlichen Nutzungserlebnis darstellte. Es war der Aufbruch aus dem grau-beigen Computer- ins Post-PC-Zeitalter und Beginn der Erfolgsgeschichte zum wertvollsten Unternehmen der Welt.

Foto: Carl Berkeley, Lizenz

Jonathan Ive, Chef-Produktdesigner und damit verantwortlich für die äußere Gestaltung von Apples Hardware, folgte mit jedem neuen Produktzyklus Schritt für Schritt den Prinzipien seines geistigen Vorbilds Dieter Rams. Vergleicht man dessen zeitlose Werke, die er für Braun in den 60ern und 70ern schuf, mit denen Ives für Apple, kann man deutlich die gemeinsame Philosophie ablesen.
Das Produktdesign von Apple wurde also evolutionär reduzierter, eleganter, aber auch authentischer in Bezug auf Formgebung und Material. Ich würde sagen, das Design der kalifornischen Marke wurde ein ganzes Stück europäischer. Software und GUI folgten dem Weg nicht in dieser Konsequenz und so begannen sich Hard- und Software auseinander zu entwickeln.
Das iPhone hat das Missverhältnis rückblickend noch beschleunigt: 2007 mit einem bahnbrechenden Touch-Interface gestartet, das GUI versehen mit Anleihen an Haptik und Stofflichkeit. Der Ansatz, ein immaterielles Etwas durch visuelle Effekte (be)greifbar zu machen, hatte sich ja schon früher im Interfacedesign in der Form von z.B. Schaltflächen bewährt. Und zur Einführung eines neuartigen Touch-Interfaces für ein Smartphone war das folgerichtig und Teil des späteren Erfolgs.
Aber: Der Ansatz basiert natürlich auf einer Lüge. Die Simulation von Tiefe auf einer flachen Oberfläche ist (und bleibt) eben eine visuelle Täuschung – sie verspricht mehr, als sie halten kann.
Zeitgleich mit dem Erfolg des iPhones hielt der Trend Einzug ins Interface- und Webdesign, ja schaffte es sogar auf Papier. Heerscharen von Designern kopierten Apple, führten den Trend weiter und überfluteten das Netz mit Verläufen, Schlagschatten, Spiegelungen, Reflexionen, mit imitierten Holz-, Stein-, Stoffoberflächen, Bonbon-Buttons usw. Sie tun es immer noch, genauso wie Apple selbst.

Foto: Carl Berkeley, Lizenz

Benutzer sind in Bezug auf interaktive Medien aber mittlerweile Erwachsene geworden. Sie haben gelernt, wie man mit solchen Interfaces umgehen kann und muss. Man muss ihnen nicht mehr (und musste ihnen wahrscheinlich noch nie) vorgaukeln, ihre Geräte seien aus Holz geschnitzt oder aus Leder zusammengenäht. Welcher Stumpfsinn!
Doch es gibt Hoffnung. Und sie wird auch von Microsoft genährt, ausgerechnet! „Metro“ – die neue deutlich reduziertere Designsprache des Software-Riesen. Es ist dazu schon einiges geschrieben worden und man mag dazu unterschiedlicher Meinung sein. Drei Prinzipien davon finde ich aber überzeugend:
1. Authentizität
Visuelle Effekte sind wohldosiert, und es wird an keiner Stelle falsche Stofflichkeit vorgegaukelt. Vielmehr ist Inhalt der digitale Stoff. Der Benutzer wird als erwachsener und digital-mündiger Benutzer behandelt und letztlich ernst genommen. Microsoft nennt das „authentically digital“.
2. Inhalt vor Effekt
Die Gestaltung folgt der grafischer Leitsysteme wie sie aus dem öffentlichen Raum, wie z.B. in Flughäfen oder U-Bahnen (Metro) bekannt ist. Das Besondere daran: Die Interface-Gestaltung tritt so weit wie möglich zurück und überlässt dem eigentlichen Inhalt die Bühne.
3. Typografie
Gute Typografie ist wunderbar. Aus gestalterischer, wie auch funktionaler Sicht. Bewusst eingesetzt kann Typografie selbst als User Interface agieren. Sie schafft visuelle Hierarchie und hilft den Inhalt für den Benutzer zugänglich zu machen. Außerdem ist jetzt endlich die Zeit gekommen, in der Typografie auch digital aus ihrem Schattendasein geführt wird.
Metro scheint den Nerv der Zeit genau getroffen zu haben. Aktuell entledigen sich Designer aus allen Bereichen überflüssigen Schmuckwerks: Sie besinnen sich auf gestalterische Werte wie Klarheit der Form, Materialgerechtigkeit und einfache Bedienbarkeit und rücken so wieder in Richtung Ulmer Schule und Bauhaus. Prinzipien, für die das Hardwaredesign von Apple gutes Beispiel ist.
Alles, was zur Zeit an Interface-Design aus Cupertino kommt, wirkt auf mich mittlerweile veraltet und seltsam amerikanisch-verkitscht. Reagiert Apple nicht, könnte die Kluft zwischen Hard- und Software die Wahrnehmung der Produkte in ihrer Ganzheitlichkeit negativ beeinflussen und damit die (noch) coole Marke Apple.
Zeit für einen Neuanfang.
Sir Jonathan: Übernehmen Sie!
iPhone 5: Prächtige Hardware, veraltetes Interface und verschlechterte Services?

Heute ist der alljährliche iPhone-Gedenktag. Millionen von Menschen weltweit bekommen ihre neuen, glänzenden Geräte. Designed by Apple in California, assembled in China. Der Verkaufsstart eines neuen iPhones hat sich zu einem Phänomen der Popkultur ausgewachsen.
Doch worum geht es bei dem ganzen Getöse? Ist immer noch die Hardware das Wichtigste? Nein, sagt Chris Gardner:
What Apple has failed to understand, but its competitors have banked on, is that the smartphone market is not about swish hardware any more, but the device’s software and how easy it is to both use and customise to make the phone yours.
Die Hardware des iPhones folgt offensichtlich dem Trend zu leichteren, dünneren und schnelleren Geräten – infinitesimal werden all diese Gadgets irgendwann unsichtbar. Doch der Schlüssel dafür, diesem Ziel so nah wie möglich zu kommen, ist längst nicht mehr die Hardware, sondern die Software, das Interface.
iOS 6, die jüngste Iteration von Apples mobilem Betriebssystem, startete diese Woche, brachte aber nicht sehr viel Innovation auf diesem Gebiet – das Interface sieht immer noch mehr oder weniger genauso aus wie damals im Jahre 2007, als das erste iPhone auf den Markt kam. Die Nutzer haben nur wenige Möglichkeiten, das Interface zu personalisieren, beklagt Owen Williams:
Apple has not addressed the one thing that’s always bothered me about iOS. The iPhone just isn’t personal. It doesn’t know me and allow me to adjust it to make it my personal phone. I don’t think they understand that their end users aren’t a big faceless group of people.
Owen propagiert Windows Phone 8 und dessen Interface („Live Tiles“) als aktuelles Musterbeispiel.
The thing is, Microsoft gets it. They’re completely right. Live tiles actually do make the technology disappear.
Das heißt, wenn wir Owen folgen wollen, dass es ein Beispiel für ein Interface gibt, das dem hübschen Ziel einer unsichtbaren Technologie zumindest nahekommt. Und es stammt nicht von Apple.
Fügen wir nun noch das Desaster mit dem Umstieg von Google Maps auf Apples eigene Landkarten hinzu. Jetzt haben wir ein Bild mit prächtiger Hardware, einem zunehmend veralteten Interface und einem Serviceerlebnis, das sogar schlechter wird.
Allerdings denke ich, dass dies die Sicht der Technologieexperten ist. Auf Seiten der Konsumenten sehen die Dinge völlig anders aus. Heutzutage sehen Konsumenten Apple-Produkte als klaren Kauf an, mit der Gewissheit, keinen Fehler zu machen.
Der durchschnittliche Konsument vertraut darauf, dass Apple für ihn die Dinge ins Reine bringt. Er erwartet aus Cupertino ein aktualisiertes Interface und bessere Services erst dann, wenn sie fertig sind, und keine Minute früher. Oder, im Falle von Services, überlässt er das Problem dem (App-)Markt.
Google Maps dürfte schon bald wieder auf das iPhone zurückkehren.
Foto: Blake Patterson, Lizenz
Was hat die Cloud mit Service Design zu tun?
Diese Woche stieß ich auf ein Posting von David Linthicum mit dem Titel „Cloud API and service designers, stop thinking small„. Nun bin ich zwar immer dafür, groß zu denken. Doch begann ich mich zu fragen, was ein cloud API mit Service Design zu tun hat.

Um ehrlich zu sein, versuche ich immer noch herauszufinden, was Service Design tatsächlich ist. Zum Teil liegt meine Verwirrung daran, dass ich kein Designer bin. Deshalb lautet die erste Frage, die ich mir stelle: Was ist Design?
Ich denke, Design ist ein Satz von Methoden, die angewandt werden, um gangbare Lösungen für relevante Probleme zu entwickeln. Das ist mehr als nur Photoshop. Tatsächlich könnte es sein, dass die Adobe Creative Suite hier sogar überhaupt nicht beteiligt ist.
Während Produktdesign eine wohlbekannte Disziplin mit einer langen Geschichte ist, lebt Service Design (oder sollten wir es vielleicht besser Servicedesign nennen?) immer noch irgendwie in einer Nische. Und das trotz der Tatsache, dass wir einen säkularen Trend von Produkten zu Dienstleistungen und vom Industriezeitalter zur Dienstleistungsgesellschaft sehen können.
Mit dem Thema Service Design befassen wir uns auf der NEXT Service Design am 8. Oktober in Berlin. Tickets gibt es hier, Frühbucher sparen bis morgen noch 100 Euro.
Service Design stellt immer den Nutzer in den Mittelpunkt. Die Grundfragen sind: Was will er? Was braucht er? Was würde er mögen? Und wie sollte das Nutzererlebnis aussehen? Die digitale Wirtschaft hat da in den letzten zehn Jahren jede Menge gelernt.
Wenn wir uns Services etwas genauer anschauen, dann können wir das aus mindestens drei verschiedenen Perspektiven tun: (1) Services für den Konsumenten, (2) für andere Unternehmen und (3) für Maschinen. Software as a Service fällt eher in die ersten beiden Kategorien, Service-Oriented Architecture in die dritte. Und womöglich gibt es weitere Buzzwords, die mir gerade nicht einfallen.
Offensichtlich sind das drei sehr verschiedene Viecher. Der durchschnittliche Konsument macht sich über andere Dinge Gedanken als das durchschnittliche Unternehmen. Und die durchschnittliche Maschine macht sich überhaupt keine Gedanken, aber der durchschnittliche Entwickler tut das sehr wohl.
In jedem Fall ist ein Mensch beteiligt. Er kann (1) ein Konsument sein oder (2) für ein Unternehmen arbeiten oder (3) ein Entwickler sein, was nur ein spezieller Fall von (2) oder gar (1) ist, falls er zum Spaß oder auf eigene Rechnung entwickelt.
Das macht die Dinge etwas klarer. Ich bin immer noch nicht sicher, ob diese IT-Buzzwords mit „Service“ irgendetwas mit Service Design zu tun haben. Aber wenigstens könnten sie es. Eine serviceorientierte Architektur oder Software als Service könnten mit Hilfe von Methoden des Service Designs entwickelt werden. Und vielleicht sollten sie es.
Amazon: Services statt Hardware
People don’t want Gadgets anymore. They want services.
Jeff Bezos
Im Anfang war die Hardware, und die Hardware kam von Apple und IBM, und die Hardware war Apple und IBM. Dann kam die Software, und mit der Software kam Microsoft. IBM zog sich zurück und überließ die Hardware Dell und HP. Microsoft dominierte die Software, und Apple geriet an den Rand der Pleite.
Steve Jobs kehrte zurück und führte Apple in wenigen Jahren von dort an die Weltspitze. Er integrierte Hardware und Software zu attraktiven Produkten, indem er Services hinzufügte, um das Konsumentenerlebnis zu perfektionieren. Obwohl dieses Modell extrem erfolgreich ist, hat es bis heute kein Wettbewerber geschafft, etwas auch nur annähernd vergleichbares auf den Markt zu bringen.
Bis jetzt. Doch nun schickt sich Amazon an, dies zu versuchen. Statt auf Hardware wie Dell und HP, Software wie Microsoft oder Produkten aus Hardware und Software plus Services wie Apple liegt der Fokus von Amazon klar bei den Services. Und damit zeichnet sich eine Schlacht ab, die spannend zu beobachten sein wird.
Es ist die alte Dichotomie von Produkten und Dienstleistungen im neuen Gewand. Wir reden schon seit den 70er Jahren über die Entwicklung zur Dienstleistungsgesellschaft, über die Verwandlung von Produkten in Dienstleistungen. Die digitale Revolution hat dieser Entwicklung einen gewaltigen Schub verpasst.
Apples Exzellenz fußt ganz klar auf dem Design seiner Produkte. Im Vergleich dazu leistet sich Apple beim Design seiner Services schon einige Schwächen. MobileMe war ein Desaster, auch iCloud läuft noch nicht wirklich rund. Und das Universum aus iTunes und den App Stores hat ebenfalls reichlich Luft nach oben.
Für Amazon als Händler liegt das Thema Services näher als für Apple. Auch als Infrastrukturanbieter bleibt Amazon Web Services auf die Dienstleistungen konzentriert, das Geschäftsmodell heißt „Software as a Service“. Und die Hardware? Amazons Kindle-Geräte dienen dem einfachen Zugriff auf Medien, Inhalte und Produkte. Sie sind erkennbar Mittel zum Zweck, keine Gadgets.
Wenn Apple für seine Produkte steht, dann steht Amazon für seine Services. Ist Jeff Bezos der neue Steve Jobs? Ist er ein Meister des Service Designs, so wie Steve Jobs ein Meister des Produktdesigns war? Und ist Service Design das neue Produktdesign?
Mit dem Thema Service Design befassen wir uns auf der NEXT Service Design am 8. Oktober in Berlin. Tickets gibt es hier, Frühbucher sparen bis kommenden Donnerstag, den 13.09., noch 100 Euro.
Apple vs. Samsung und die deutsche Wahrnehmungsverzerrung
„Good artists copy, great artists steal“, sagte angeblich Pablo Picasso, aber definitiv Steve Jobs. Arbeiten bei Samsung gute oder großartige Designer? In jedem Fall haben sie das iPhone von Apple kopiert, entschied letzte Woche eine Jury in den USA.
Apple hat also in einem Gerichtsverfahren Recht bekommen, Samsung wurde zur einer Milliardenstrafe verurteilt. Dies gilt es festzuhalten, denn das Echo in Deutschland liest sich im Großen und Ganzen so, als sei Apple der Böse und Samsung das unschuldige Justizopfer. Also genau umgekehrt als es die Jury entschied.
Wie kommt das? Steve Jobs wurde zu Lebzeiten ein reality distortion field zugeschrieben, mit dem er seine Zuhörer in den Bann ziehen und seine Version der Realität aufzwingen konnte. Hierzulande scheint ein ähnliches Phänomen die Wahrnehmung von Apple zu trüben.
Über die Motive lässt sich nur spekulieren. Sicher gehört dazu die tiefsitzende Skepsis gegenüber wirtschaftlichem Erfolg an sich. Der exorbitante Aufstieg von Apple in den vergangenen zehn Jahren bietet jede Menge Projektionsfläche dafür.
Dazu kommt eine Art David-gegen-Goliath-Syndrom, die Parteinahme für den vermeintlich Schwächeren. Was in diesem Fall besonders unsinnig ist, denn Samsung hat fast sechsmal so viele Mitarbeiter wie Apple und macht mehr als doppelt so viel Umsatz – allerdings weniger Profit.
Schon eher valide sind die befürchteten Auswirkungen der Gerichtsentscheidung auf den Markt der Smartphones. Selbstverständlich profitiert der Verbraucher davon, dass billigere Kopien des begehrten Originals auf den Markt kommen. Aber kann es ein Recht auf Produktpiraterie geben? Wohl kaum.
Das stärkste Argument ist der Verweis auf das unsagbar kaputte Patentsystem der USA, das es möglich macht, selbst trivialste Ideen zu patentieren. Doch das sind die geltenden Regeln, und es lässt sich kein Vorwurf gegen Apple daraus konstruieren, dass Apple sich daran hält.
Nicht zu vergessen: Für Samsung hat sich die strategische Entscheidung, Apple zu kopieren, im großen Stil ausgezahlt. „Copying works“, stellt Farhad Manjoo bei PandoDaily lakonisch fest.
Of the three paths open to tech companies in the wake of the iPhone–ignore Apple, out-innovate Apple, or copy Apple–Samsung’s decision has fared best. Yes, Samsung’s copying was amateurish and panicky, and now it will have to pay for its indiscretions. But the costs of patent infringement will fall far short of what Samsung gained by aping Apple.
Mitleid mit Samsung ist also völlig fehl am Platz.
Readability: Schöner lesen am Bildschirm und mobil
Größere Mengen Text am Bildschirm zu lesen ist meistens kein Spaß. Gerade Medienwebsites sind häufig wahre optische Müllhalden, voller Werbung, Teaserflächen, Bildstrecken und Navigationsgedöns. Hier merkt der Leser den jahrzehntelangen Vorsprung der Printmedien, was den Lesegenuss angeht.
Aber kein Problem im Web, für das nicht auch das Web eine Lösung parat hätte. Zu den Pionieren wie Instapaper und ReadItLater gesellt sich jetzt mit Readability ein neuer Spieler. Seit heute ist die App für iPad und iPhone im App-Store verfügbar.
Für das Leseproblem im Web hat auch Apple schon eine Lösung im Angebot. Safari hat einen eingebauten Reader, mit dessen Eleganz es Readability gut aufnehmen kann. Die Leseliste pflegt Safari ebenfalls direkt im Browser, und seit iOS 5 synchronisiert Apple die Leseliste über alle Gerätegrenzen hinweg.
Readability hat demgegenüber den Vorzug, an keinen bestimmten Browser gebunden zu sein. Ich für meinen Teil nutze Chrome und das Readability-Add-On. Es fügt dem Browser einen kleinen roten Sessel hinzu, hinter dem sich drei Funktionen verbergen: Read Now, Read Later, Send to Kindle.
Das sagt eigentlich alles. Die ersten beiden sind selbsterklärend, und mit der dritten Funktion ist auch gleich der wichtigste Vorzug von Readability angedeutet: die Integration mit zahlreichen weiteren relevanten Produkten und Diensten. Der einfache Export in Richtung Kindle ist nur ein Beispiel. Readability ist in den Reeder und zahlreiche weitere iPad- und Twitter-Apps integriert. Der Leser kann damit seine Leseliste aus zahlreichen Quellen befüllen und in verschiedenen Umgebungen konsumieren.
Readability hat eine eigene API, was der weiteren Entwicklung jede Menge Möglichkeiten beschert. Was noch fehlt, ist eine Importmöglichkeit. In meinem Fall hat sich bei ReadItLater eine lange Leseliste angesammelt, die ich gern zu Readability umziehen würde. Insbesondere jetzt, da die App auf dem Markt und damit das Leseerlebnis komplett ist.
Für das Design textlastiger Websites bedeutet der unaufhaltsame Aufstieg von Diensten wie Readability übrigens zweierlei. Erstens: Aufräumen! Größere Schriften, lesbare Fonts, möglichst wenig visueller Müll. Und zweitens: Responsive Design. Wer dann noch mag, kann Buttons für Readability auch gleich einbauen – wobei solche Buttons der angestrebten Ordnung und Sauberkeit direkt widersprechen.
Is Google Finally Getting Social? Versteht Google endlich das soziale Web?
Eines ist klar: Der Launch von Google Plus ist gelungen. Es gibt jede Menge Buzz. Das noch unfertige Produkt erzeugt einen Sog. Die Nachfrage nach Einladungen ist mindestens zeitweilig höher als das Angebot.
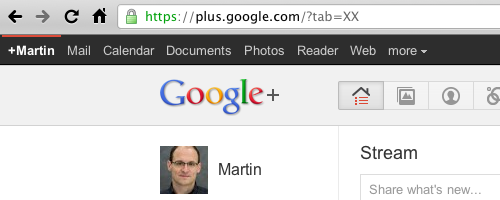
Und es war eine kluge Entscheidung, den Apple-Pionier Andy Hertzfeld am Design zu beteiligen. So ist Google Plus für Google-Verhältnisse überaus gelungen gestaltet. Apropos Gestaltung – mit dem jüngsten Launch geht ein generelles Redesign von Google einher.
Was angesichts des ungeheuren Wildwuchses in der Markenarchitektur dringend erforderlich war und zugleich eine Herkulesaufgabe ist. Das neue Design soll in den kommenden Monaten schrittweise ausgerollt werden.

Charakteristisch für das neue Google ist die schwarze Kopfleiste, die dem Nutzer das Google-Universum erschließt (und die übrigens stark an Twitter erinnert). Google Plus bekommt hier nicht nur den prominentesten Platz ganz oben links. Auch oben rechts macht ein rotes Feld auf Neuigkeiten aus Google Plus aufmerksam.

Das zeigt die enorme Bedeutung, die das jüngste Kind für Google hat. Der frühere CEO und heutige Chairman Eric Schmidt hatte jüngst eingestanden, das Thema Social vermasselt zu haben. Frühere Anläufe wie Google Buzz oder Google Wave kamen nicht über das Experimentierstadium hinaus.
Auch beim heißen Thema Privatsphäre setzt Google Plus jetzt Maßstäbe. Mit den Circles öffnen sich verschiedene Sphären von Teilöffentlichkeit und Semiprivatheit – und damit neue Möglichkeiten der Kommunikation jenseits der klassischen Dichotomie von „öffentlich“ oder „privat“. Jedenfalls in der Theorie.
Zudem zeigt sich in Google Plus das Werk der Data Liberation Front. So nennt sich nicht ganz ironiefrei eine Gruppe von Google-Ingenieuren, die an der Befreiung der Daten aus den Silos des Konzerns arbeitet. Google Plus bietet die Möglichkeit, alle nutzereigenen Daten herunterzuladen. Die Frage ist dann nur noch, was damit anzufangen wäre.
Datenportabilität (oder auch die Tragbarkeit von Daten) ist bis dato alles andere als selbstverständlich. Konsumenten sehen den allergrößten Teil der Daten, die sie heute im Netz hinterlassen, niemals wieder. Auch wenn das in vielen Fällen überaus nützlich wäre.
Is Google Finally Getting Social? Wird Google endlich sozial? Versteht Google endlich das soziale Web? Ich bin nicht sicher. Google Plus sieht gut aus, bietet ein paar nette, neue Features und lässt das immerhin möglich erscheinen. Der Wettbewerb mit Facebook tritt damit in eine neue Phase.
Die zweite Ausgabe von Digitas Cache ist da
Alle Welt redet von der deutschen Wired. Doch um zu wissen, was Thomas Knüwer und seine Mannen in München da ausbrüten, werden wir uns wohl noch bis zum 9. September gedulden müssen.
Um die Wartezeit zu verkürzen, lohnt sich vielleicht ein Blick in die soeben erschienene zweite Ausgabe der digitalen Zeitschrift iPad-App von Digitas Cache. Der erste Eindruck zeigt eine solide, leicht verspielte, nett gestaltete Textsammlung von unterschiedlicher Qualität, wie das bei Magazinen häufig so ist und auch bei der germanischen Wired nicht anders sein dürfte.
Den Text über digitale Musik fand ich reichlich oberflächlich und wenig erhellend. Die hauseigene Studie über die wohlhabende Klasse in den USA schien mir da schon substanzieller, konnte mich aber auch nicht ans iPad fesseln. Und die Geschichte über die Unendlichkeit der Daten lag mir zwar inhaltlich näher, allerdings war ich wohl zu müde, um sie zu lesen.
Dass ich zum Umblättern vertikal wischen muss statt horizontal, wie es inzwischen gelernt und intuitiv wäre, muss ich wohl unter „leicht verspielt“ abbuchen. Form follows function? Schön wär’s.
Digitas Cache gibt es im App Store. Vor kurzem fand übrigens in New York die vierte NewFront statt, eine von Digitas veranstaltete Konferenz. Das Motto: Brands, Meet Content.
The Future of Art
Das Internet verändert grundlegend die Art und Weise, wie wir Zusammenhänge wahrnehmen, Geschichten erzählen und soziale Beziehungen bilden.
Unter dem Titel RESPONSE:ABILITY fand vom 1.-6. Februar die diesjährige Berliner Transmediale, das größte deutsche Festival für Kunst und digitale Medien, statt.
Die von dem Kreativstudio KS12 gegründete Projekt-Plattform Emergence Collective hat während der Veranstaltung eine fortlaufende Dokumentation gedreht, in der sich diverse Künstler zur Frage, wie das digitale Zeitalter die Kunst beeinflusst, geäußert haben.
The idea of originality and proprietaryness contributes to the whole Great Man theory, which is slowly disintegrating. The concept of the genius – you know, the Freud, the Marx, the Leonardo, the Einstein – who come up with an idea that is completely related to the man who came up with the idea. Today, ideas just get thrown out there and used. And it’s that use in a way that’s the art, rather than the person that comes up with the idea. – Ken Wahl, Painter
Das 20-minütige Video gibt spannende Einblicke in die neue Form der Zusammenarbeit (mass collaboration), die Förderung von Projekten (micropatronage) und die Definition von Ästhetik in einem vernetzten Zeitalter.
