Matt Balara hat ein Video vom OTTO Store gedreht. („Dreht“ man eigentlich noch Videos? Naja, auch eine Festplatte dreht sich.)
SinnerSchrader
Es gibt 17 Beiträge mit dem Schlagwort SinnerSchrader.
Es geht nicht um Technik
„Ist das die Zukunft des Shoppings?“ Fragt Markus Breuer angesichts des OTTO Stores und trägt ein wichtiges Argument vor:
Was mich an der Zukunftsfähigkeit dieses Projekts zweifeln lässt, ist wirklich nicht der Neid. 🙂 Es ist die Tatsache, dass es sich um einen Online-Shop handelt,
- der nur auf PCs mit Microsoft Vista (unter Aero) läuft
- den ich downloaden muss, bevor ich ihn nutzen kann
Ich muss ganz ehrlich sagen, dass ich das für einen Rückschritt halte. Auch wenn Microsoft Vista in 2 – 4 Jahren vermutlich das meistverwendete Betriebssystem sein mag, ist es für Endanwender sicherlich nicht wirklich angenehm, für jeden Shop eine separate Applikation herunterladen zu müssen.
So ist es. Die Zukunft des Onlineshoppings sind nicht unbedingt proprietäre Clients, die nur auf einer einzigen Plattform laufen. Das erwartet vermutlich nicht einmal Microsoft.
Der OTTO Store zeigt, soviel ist richtig, die Möglichkeiten von Windows Vista. Das hat auch seine Berechtigung und ist das Anliegen von Microsoft. Aber viel spannender sind die neuen Möglichkeiten für einen kataloggetriebenen Versender wie OTTO.
Homevideo von shoppingzweinull.de
Es geht um Bedarfsweckung, Erlebnis und Entertainment (um mal Dr. Thomas Schnieders zu zitieren, Direktor Neue Medien bei OTTO). Es geht um neue Formen der Warenpräsentation und um Emotion. Und es geht um eine intelligente Verbindung von Katalog- und Onlinegeschäft.
Denn die Diktatur des besten Preises, unter der große Teile des E-Commerce-Geschäfts ächzen, gilt ja im Bereich Mode allenfalls teilweise – nämlich dort, wo Vergleichbarkeit herrscht. Geht es aber um die passende Hose zur Bluse, dann können guenstiger.de und Ebay nicht helfen.
Was die Technik angeht, so stehen wir hier vor dem klassischen Henne-Ei-Szenario. Second Life, um mal ein Lieblingsthema von Markus Breuer herauszugreifen, braucht auch einen (anfangs mehr, mittlerweile weniger proprietären) Client.
Ich hoffe, dass da ein noch paar Ideen mehr entwickelt werden und „Shopping“ im Internet auf Dauer mehr sein wird, als nur in einem Katalog zu blättern. Im Kern des „Shopping-Vergnügens“ in der physischen Realität stehen ja kollaborative, soziale Ansätze und die räumliche Nähe und inhaltliche Diversität vieler verschiedener Anbieter.
So ist es. Warten wir es ab. Ideen sind hier nicht die knappste Ressource. Soviel steht fest.
The Future of Shopping?
Today, Windows Vista appeared in, according to Bill, 39,000 stores. Quite possibly a big deal for many people who spend as much time in front of a computer as I do, but not for me, at least not when compared to the launch of the OTTO Store.
OTTO, for readers outside of Europe, is the no. 1 worldwide retailer in mail-order sales, and no. 2 behind Amazon in online sales. Maybe hard to believe, considering almost noone knows their name outside of Europe, but apparently it’s a fact. Americans have, however, certainly heard of Crate & Barrel, which is one of around 20 companies which belong to the the OTTO Group.
SinnerSchrader Studios, where I work, was lucky enough to be approached by OTTO and Microsoft, to develop a shopping application for OTTO which would run in Windows Vista. This became a challenging and exciting project for us which started last summer and culminated in the launch today. As of a few hours ago, you can download and install the OTTO Store (if you’ve already installed Vista, and have a good understanding of German).
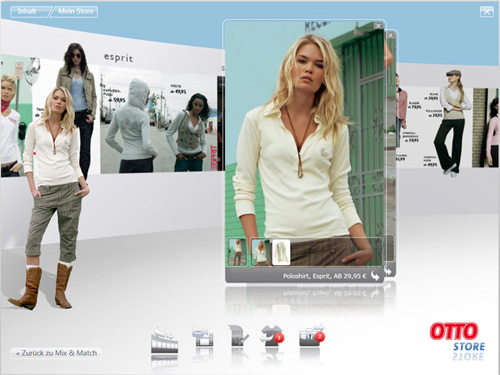
I’ve been designing stuff for the web since 1993. After working for so long in one medium (which to be honest hasn’t changed that much since then) it was a shock and in a way a relief to work on an app for Vista. It reminds me of the good old days of CD-Roms, when you could animate your heart out, throw in videos all over the place, and even spin things around in 3D if you wanted to. With Vista, and today’s growing bandwidth, that’s all possible again. It’s like a whole new world, and requires a whole new way of thinking. No more boxy layouts designed to make content management systems happy, no more pseudo piece of paper layouts, and no more browser. The OTTO Store is a self-contained application which is installed on the user’s machine. The fact that it’s a “download once, use many” experience gave us the freedom to think up stuff for which a user would never wait for his browser to show him.
As for the development process, “challenging” is a polite word for it. Since this was a joint project between us, OTTO and Microsoft, we had access to their development software (once known as Sparkle, now known as Blend, either way also known by the imminently forgettable name “Microsoft Expression Interactive Designer”) in the alpha and beta phases. This was obviously a blessing and a curse. Web designers are used to fully functional, stable programs like Adobe Photoshop. The security of knowing you can work all day and save when you go home is a feeling I learned to miss. On the other hand we spent a week in Redmond, got to give our feedback directly to Microsoftians, and were pleased to see most of our problems solved in successive versions.
The relief and pleasure of having the OTTO Store finished and online is noticeable throughout our whole team — all of whom I must add worked far more and harder on the Store than I did — but a big question mark remains in my head. Is this really the future of shopping? Noone can answer that question yet, but I’m very interested to see how many people download it, and of those, how many actually buy something. I’m honestly pleasantly surprised that a company as large and old as OTTO had the guts and vision to invest in something so innovative which may, at first, bring so little concrete return.
I’ve also got to say I’m proud and excited to be a member of one of very few teams who can realise such a project today in Germany. It’s been a long time since I’ve seen anything this new, worked in such a close-knit team, and learned so much at work.
More about the OTTO Store
- A marketing video from OTTO — brace yourself for some stiff German English from the bosses at OTTO and my own boss Malte Blumenthal
- A very early version of the Store was included in See Windows Vista
Originally published at mattbalara.com.
Ein herzliches Dankeschön
An dieser Stelle möchte ich mich noch einmal recht herzlich bei der SinnerSchrader AG und speziell Mark Pohlmann, Martin Recke und Matthias Schrader für die großzügige Unterstützung in Form eines Stipendiums bedanken. Wie Martin bereits angekündigt hat, werde ich von nun an von verschiedenen Konferenzen berichten, auf denen ich einen Vortrag halte. Zunächst wird das die Hawaii International Conference on System Sciences im Januar sein, weitere werden folgen.
Zunächst aber noch ein paar Worte über mich und mein Dissertationsthema: Mein Name ist Oliver Hinz und ich habe Wirtschaftsinformatik an der TU Darmstadt studiert, bevor ich dann bei der Dresdner Bank am Frontend für den Private Banking Bereich gearbeitet habe. Nach 3 ½ Jahren dort habe ich mich aber entschlossen, noch einmal an die Uni zurückzugehen. Seit 2004 bin ich daher wissenschaftlicher Mitarbeiter an der Professur für Electronic Commerce an der Goethe-Universität Frankfurt am Main und beschäftige mich mit interaktiven Preismechanismen.
Neben Auktionen ist das vor allem Reverse Pricing (auch Name-Your-Own-Price genannt), bei dem der herkömmliche Preismechanismus umgekehrt wird. Beim Reverse Pricing bietet der Käufer gegen eine unsichtbare Preisschwelle, die der Verkäufer festgelegt hat. Ist das Gebot höher als die geheime Preisschwelle, so erhält der Käufer den Zuschlag und muss den Preis in Höhe seines Gebots bezahlen. Andernfalls wird das Gebot abgelehnt und in Abhängigkeit der Ausgestaltung des Reverse Pricing kann der Käufer evtl. erneut ein Gebot abgegeben.
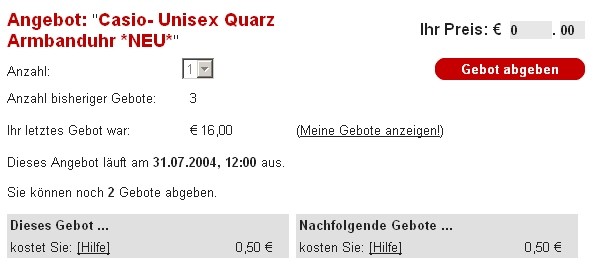
Wie bei Auktionen gibt es auch beim Reverse Pricing viele Ausgestaltungsmöglichkeiten, die den Erfolg des Verkaufs erheblich beeinflussen. Neben der Höhe der Preisschwelle kann der Verkäufer z.B. die Anzahl der möglichen Gebote, Wartezeit zwischen Geboten, Kosten für weitere Gebote und die Form der Gebotswahl festlegen (siehe Bild). Diese Designvariablen haben einen erheblichen Einfluss auf das Gebotsverhalten der Käufer und letztendlich daher auch auf den Gewinn des Verkäufers.

Reverse Pricing wird z.B. von Priceline.com zum Verkauf von Flugtickets, Hotelzimmern und Mietwagen eingesetzt. Unser Projektteam führte bereits Aktionen u. a. mit GermanWings und Sulake und ihrem Habbo Hotel durch und konnte dadurch sowohl für Praxispartner als auch für unsere wissenschaftliche Arbeit interessante Erkenntnisse gewinnen.
Da die Käufer beim Reverse Pricing nicht in Konkurrenz zueinander stehen, ist ein wichtiges Teilziel meiner Dissertation zu erforschen, inwieweit sich die eigentlich geheime Preisschwelle über die Zeit herumspricht. Die Struktur des sozialen Netzwerks zwischen den Käufern ist dabei eine wichtige Determinante. Andersherum kann man aus den Geboten über die Zeit auf das soziale Netzwerk zurück schließen. Eine wertvolle Information für den Verkäufer. Mehr zu diesem Thema gibt es in naher Zukunft.
Im Januar werde ich aber erst einmal von interessanten Ergebnissen von der HICSS berichten. In meinem Vortrag, den ich dort halten werde, identifiziere ich im Übrigen die Treiber für die Weitergabe von Falschinformationen in Internet-Communities.
Zunächst aber allen Fischmarkt-Lesern frohe Weihnachten und einen guten Rutsch ins neue Jahr!
Praktikant gesucht
Nein, nicht für den Fischmarkt. (Obwohl…) Es geht um den Kongress, auf den wir unaufhaltsam zusteuern. Im Frühjahr soll der Nachfolger der Next 10 Years stattfinden. Wir brauchen Unterstützung bei allem, was damit zu tun hat. Bitte hier nachlesen und bewerben.
Es kann losgehen
Interaktive Preismechanismen
Einen Einblick in die Forschung gibt hier demnächst der Frankfurter Diplom-Wirtschaftsinformatiker Oliver Hinz. Er bekommt von SinnerSchrader ein Stipendium, das ihm ermöglicht, seine Forschungsergebnisse auf internationalen Konferenzen zu präsentieren.
Und auf dem Fischmarkt. Freuen wir uns daher auf Berichte von der Hawaii International Conference on System Sciences, auf der Oliver Anfang Januar ein Papier vorstellen wird. Sein Forschungsthema sind interaktive Preismechanismen wie Auktionen und Reverse Pricing. Mehr dazu wird er demnächst hier selbst schreiben.