Laut Eric Schmidt, CEO von Google, sind in der gesamten Geschichte der Menschheit bis zum Jahr 2003 fünf Exabytes an Informationen entstanden – die gleiche Menge wird heute alle zwei Tage produziert. Allein der Large Hadron Collider (LHC) wird Schätzungen zufolge 15 Petabytes an Daten pro Jahr produzieren.
Diese Mengen sind schwer zu speichern, geschweige denn zu verarbeiten. Und das Problem wird nicht kleiner, denn die Zahl der Geräte im Internet wächst schneller als die Zahl der Nutzer. Es ist eine Herausforderung auch für Designer, die explodierende Datenmenge zu organisieren, sichtbar zu machen und zu verstehen.
Brian Suda ist Designer und Informatiker. Sein im Herbst erschienenes Buch Designing with Data befasst sich mit der optischen Aufbereitung von Daten als Infografiken. Der Auslöser für dieses Buch waren die Unmengen schlechter Charts, die ihm über den Weg gelaufen sind. Es ist ein eher praktisch orientiertes Buch.
Sein Themenvorschlag für die NEXT11 baut darauf auf. Er möchte zeigen, wie einfach es ist, mit schnell geschriebenen Scripts schöne Grafiken zu produzieren. Scalable Vector Graphics (SVG) heißt das Zauberwort, für Suda eine häufig unterschätzte Technologie für die Datenvisualisierung.
Über ein völlig anderes Thema spricht Brian Suda im folgenden, bei der 999conf am 09.09.09 aufgenommenen Video:
Sie möchten Brian gerne auf der Bühne der NEXT Conference im Mai 2011 sehen? Der Call for Participation ist offen, Sie können hier abstimmen.
Design
Es gibt 88 Beiträge in Design.
Ist Garmz ein Game Changer für junge Modedesigner?
Die Fashion-Revolution ist in vollem Gange. Altgediente Spitzenkräfte wie Karl Lagerfeld drängen ins Web (und in den Massenmarkt). Am anderen Ende des Spektrums kommen junge Modedesigner nach, doch halt: Für sie hat die Revolution noch nicht stattgefunden.
Auftritt Garmz. Das Wiener Start-up, jüngst einer der Gewinner des Seedcamp London, läutet kess die Revolution in der Modeindustrie ein:
Good night, fashion industry. Good morning, designers.
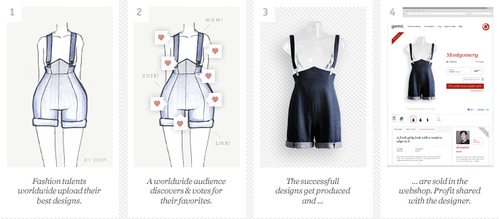
Junge, unbekannte Designer stellen ihre Entwürfe auf die Plattform von Garmz, dort stimmen die Nutzer und potentiellen Käufer ab, was produziert werden soll. Die besten Designs lässt Garmz produzieren und bietet sie im eigenen Onlineshop ein. Der Designer kann seine Marge selbst festlegen. So weit die Idee.

Garmz hatte im Juni eine Finanzierung im niedrigen sechsstelligen Bereich und ist durch das Seedcamp jetzt mit weiteren 50.000 Euro ausgestattet. Das erste Produkt kann im Moment vorbestellt und soll im November ausgeliefert werden, weitere sind in der Pipeline.
Eine der Schwierigkeiten für Garmz dürfte darin bestehen, die richtige Nische im riesigen und damit attraktiven Modemarkt zu finden. Im Idealfall müssten Designer und Käufer zusammenfinden, die beide bis jetzt nicht zufriedenstellend bedient werden. Als General-Interest-Plattform wird es Garmz schwer haben. Eine ausführliche Analyse hat Joao Belo angestellt.
Masstige: Designermode für Jedermann via Internet
Am Dienstag dieser Woche feierte die Modebranche die neue Chanel-Kollektion von Karl Lagerfeld. Doch der Modezar ist längst auf dem Weg zu neuen Ufern: Karl Lagerfeld will der erste Web-Vertikalist werden. Vertikalisten integrieren die gesamte Modewertschöpfungskette vom Design über die Produktion bis zum Vertrieb.
Spieler wie H&M, Zara und Mango haben mit diesem Ansatz das Tempo der Branche deutlich erhöht. Wo früher alle halbe Jahre eine neue Kollektion auf den Markt kam und von den Messeterminen bis zum Verkaufsstart mindestens neun Monate vergingen, kommt nun im Extremfall jede Woche eine neue Modewelt in die Läden. Tchibo lässt grüßen.
Der einzige Pferdefuß für die Vertikalisten ist der enorme Bedarf an Kapital und Zeit, um eine flächendeckende Präsenz in den 1a-Lagen aufzubauen. Es dauert zehn Jahre und kostet sehr viel Geld, die Läden in alle wichtigen Fußgängerzonen und Konsumtempel zu bringen.
An dieser Stelle kommt das Web ins Spiel. Während klassische Modemarken eigene Onlineshops aufbauen und im stationären Handel mit Vertikalisten konkurrieren müssen, vereint das Modell Web-Vertikalist die Vorteile beider Welten – das hohe Tempo eines Vertikalisten mit der Reichweite und Flächendeckung, wie sie nur der etablierte Handel und das Web bieten können.
Karl Lagerfeld verknüpft diesen strategischen Ansatz mit einem weiteren mächtigen Branchentrend namens Masstige. Das Kunstwort aus Masse (Mass) und Prestige steht für Designermode zu vergleichsweise niedrigen Preise für ein breites Publikum. Masstige soll denn auch Karl Lagerfelds neues Label heißen.
Ich denke, dass es fast meine Pflicht ist, dies mit meinem Namen zu machen, das ist der Weg der Modernität. Außerdem ist das Elitärsein der Masse seit langem mein Traum.
Die neue Kollektion soll im Namen des Meisters von Apax Partners betrieben werden. Ihnen gehört bereits das Label Lagerfeld. Apax wiederum würde die Produktion auslagern und den Onlinevertrieb durch ausgewählte Einzelhandelspartner und den Showroom-Verkauf unterstützen. Masstige könnte bereits in der Herbst-Winter-Saison 2011/2012 auf den Markt kommen.
hipmunk macht die Flugsuche benutzbar
Es gibt noch viele Themen im Netz, die in Sachen Usability ganz am Anfang stehen. Die Suche nach Flugreisen gehört dazu. Die meisten einschlägigen Sites bewerfen den arglosen Nutzer mit jeder Menge Datenmüll, die Suchergebnisse sind nicht leicht zu verstehen oder zu filtern.

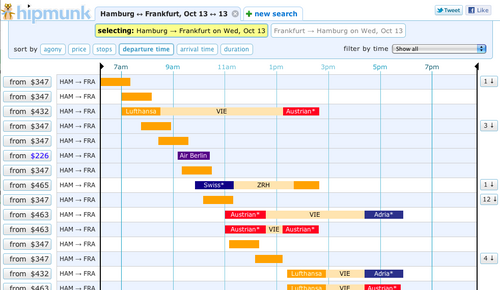
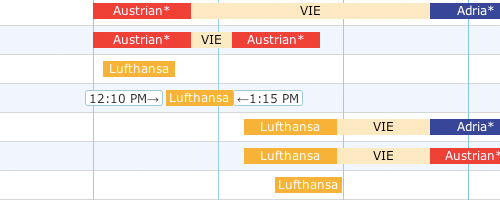
Anders hipmunk. Das Start-up interpretiert das Thema radikal neu. Die Suchergebnisse werden auf einem übersichtlichen Raster angeordnet, Details wie Abflug und Ankunft lassen sich per Mouseover anzeigen, ein Klick zeigt alle relevanten Flugdaten.

Gar nicht erst angezeigt werden überflüssige Suchergebnisse wie zum Beispiel Flüge, die teurer sind, länger dauern oder mehr Zwischenstopps enthalten. Sortieren kann hipmunk nach Preis, Anzahl der Stopps, Abflug, Ankunft oder Dauer, aber auch nach „Agonie“, einer Kombination aus Preis, Dauer und Anzahl der Stopps.
Die Gründer von hipmunk sind Steve Huffman, einer der Gründer von Reddit, und Adam Goldstein, der BookTour gegründet hat. Die Investoren sind Y Combinator, SV Angel und Paul Buchheit (Gmail, Friendfeed, jetzt Facebook).
Warum Google TV eine Schreibmaschinentastatur braucht
Auf der IFA in Berlin sind erste Exponate aufgetaucht, die das Interface des kommenden Google TV in Aktion zeigen. Allerdings zeigt Sony nur ein Demo-Video des für diesen Herbst angekündigten Google-Fernsehers.
Eine wirkliche Live-Demo zeigte Google-Produktmanagerin Brittany Bohnet gestern im Rahmen der IFA-Keynote von Eric Schmidt. Das Video gibt es hier und hier, nebenbei bemerkt in einem der schlechtesten Webvideoplayer, den ich je gesehen habe. Die Demo beginnt bei Minute 32.
Google TV ist die Inkarnation des mächtigsten Google-Paradigmas überhaupt: Search. Die gesamte Interaktion funktioniert über die Suche. Und Suche heißt Tastatureingabe, egal ob Hardwaretastatur oder Touchscreen via Android. Zwar wird es auch eine Spracheingabe geben, auch die wurde gezeigt. Doch es dürfte dauern, bis die sich im Wohnzimmer durchsetzen kann.
Brittany Bohnet nutzte für die Demo eine Standardtastatur, kündigte aber an, dass die im Herbst auf den Markt kommenden Geräte großartige Fernbedienungen haben werden. Egal wie die aussehen, sie werden eine mehr oder weniger herkömmliche Schreibmaschinentastatur haben müssen, um Google TV bedienbar zu machen.
Und damit sind wir, was die Usability betrifft, im Prinzip wieder dort, wo wir auf der IFA 1983 schon einmal waren: beim Start von BTX nämlich. Die Älteren unter uns werden sich erinnern. Auch BTX brauchte eine Tastatur. Aber wer will schon mit einer Tastatur vor dem Fernseher sitzen?
Nerds ganz sicher, aber der Rest der Bevölkerung nahm erst Notiz von BTX, als die findigen Jungs von 1&1 ab 1988 den Dienst dorthin brachten, wo die Tastatur schon vorhanden war – auf den PC nämlich. Dort wuchs das Pflänzchen heran und legte den Grundstein für das, was seit der IFA 1995 T-Online heißt.

Google TV und Apple TV unterscheiden sich nicht nur in der Qualität ihrer Bühnenpräsentationen. Klar, dass Eric Schmidt einem Steve Jobs auf der Bühne nicht das Wasser reichen kann. Der große Vorteil von Apple TV: Es braucht keine Tastatur. Eine simple Fernbedienung genügt, mit viel weniger Knöpfen als der übliche Unterhaltungselektronikschrott, der sonst so als Fernbedienung auf den Couchtischen der Republik liegt.
Das könnte der entscheidende Unterschied sein.
Was wir von Google Me erwarten können
Als Googles große Schwäche gilt, Orkut und Buzz zum Trotz, das Thema Social Media. Und als Lösung ausgemacht scheint seit geraumer Zeit das sagenumwobene Google Me. Handelt es sich dabei um eine Copycat von Facebook oder benutzen wir gar Google Me schon längst, ohne es zu wissen?
Aufschluss darüber, wie Google die Sache sieht, gibt ein Vortrag von Paul Adams, den dieser im Juli gehalten und den Gina Trapani jetzt ausgegraben hat. Paul Adams ist User Experience Researcher bei Google und referiert auf sage und schreibe 224 Seiten über das „Real Life Social Network“.
Paul Adams beschreibt einige Probleme und das gängige Nutzerverhalten auf heute existierenden Social-Media-Websites und macht Vorschläge, wie das Nutzererlebnis besser zu gestalten wäre. Das größte Problem für Nutzer sieht er heute darin, dass bei Facebook & Co. alle „Freunde“ in einem großen Topf landen, während im echten Leben verschiedene Gruppen von Beziehungen auch ganz verschiedene Interaktionsmuster mit sich bringen.
Jede Menge Hintergrundmaterial zu seiner Präsentation hat Paul Adams hier publiziert.
Hamburger Design für den Schweizer Tchibo-Onlineshop
Importiert der Hamburger SV vielleicht Schweizer Fußballkompetenz? Xherdan Shaqiri gilt als absoluter Allrounder, kann auf beiden Außenbahnen sowohl offensiv als auch defensiv spielen. Er ist schnell, wendig und kraftvoll.
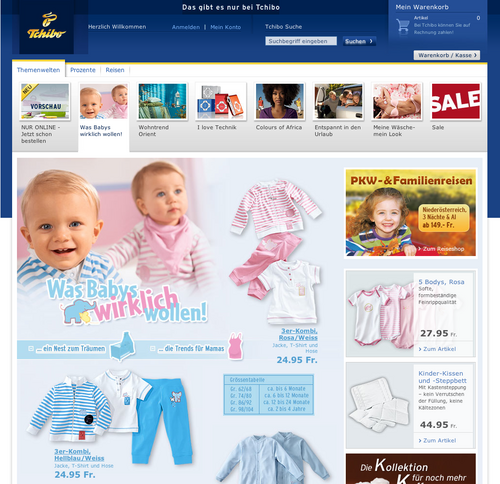
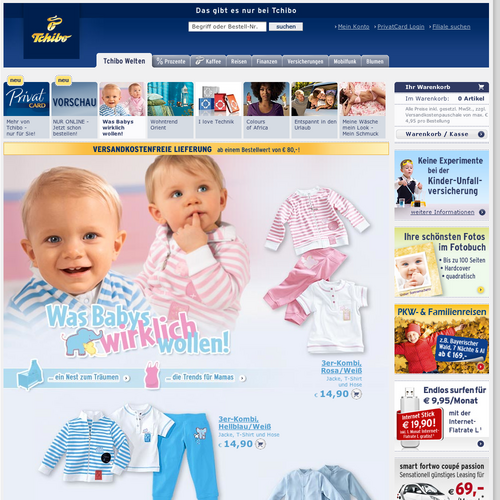
Dieser Wechsel ist noch völlig offen. Klar ist aber, dass die Schweiz ein Resultat Hamburger E-Commerce-Kompetenz importiert hat: SinnerSchrader hat das Konzept und das Frontend-Design für den neuen Tchibo-Onlineshop gemacht, tchibo.ch ist als erster Shop mit dem neuen Design live.
SinnerSchrader hat die Startseite, den Warenkorb und die Produktdetailseiten optimiert, ohne das Gute und Gelernte aus 10 Jahren Tchibo-Onlineshop zu vergessen. Schließlich waren wir schon damals wie heute maßgeblich an der digitalen Shop-Strategie des Kaffeerösters beteiligt.
Mit dem neuen Design ging auch unser Konzept für die Gesamtnavigation und die Nutzerführung online. Die neue technische Plattform hat übrigens freiheit.com geliefert. Mit einer ganz individuellen und agilen Lösung wird damit, erstmal in der Schweiz, Intershop Enfinity abgelöst.
Neu: tchibo.ch

Zum Vergleich: tchibo.de

BIOM shortlisted at the Favourite Website Awards!

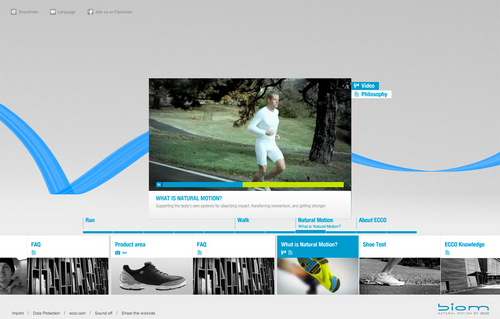
The BIOM Project by ECCO has made it to the public shortlist at the Favourite Website Awards (FWA). That means: At least 70 per cent of all voters voted in favour of this awesome site created by SinnerSchrader. Now it’s up to the industry panel to judge all submissions that make it to the public shortlist for the Site Of The Day, Month and even Year awards.
The submission can be viewed and commented on here.
Interface Design für das iPad: Metaphern als „digitale Erinnerungen“ gestalten
Jetzt ist es also da. Die ersten gemeinsamen Fotos mit dem iPad sind vertwittert. Endlich kann man es in Ruhe in Händen halten: Das Gerät, das den vermeintlich größten Fortschritt im Bereich der intuitiven Computernutzung seit dem Apple II vor ca. 40 Jahren darstellt. Das iPad nutzt dabei ein Urmuster unseres Alltags: Dinge in die Hand nehmen zu wollen, um sie zu untersuchen und zu begreifen.
Metaphern ziehen die Finger magisch an
Aus unseren ersten Designstudien haben wir gelernt: Ein gelungenes iPad-Interface muss mit diesem Urinstinkt spielen. Es war interessant zu sehen, wie die Finger der Arbeitskollegen von manchen ausgedruckten Entwürfen geradezu magisch angezogen wurden. Unserer Erfahrung nach kann der Einsatz von Metaphern dabei sehr nützlich sein. Denn mit ihnen lassen sich fast physikalisch spürbare Interfaces entwickeln. Man vergisst sehr schnell, dass man ja eigentlich nur über Glas streicht…
Wann wird aus Realismus Kitsch?
Die Gratwanderung zwischen hochwertigem Design und Imitations-Kitsch ist dabei schwierig. Angefeuert durch die App-Revolution werden gerne allerhand Materialien digital imitiert: Leder, Papier, Kork etc. Im iBookstore werden Bücher virtuell in optisch recht „rustikalen“ Holzregalen gelagert. Man kann so etwas auch Kitsch nennen – aber es ist sicher auch ein Befreiungsschlag gegen die humorlosen Benutzeroberflächen der grauen PC-Ära. Und sie machen Spaß!
Optische Widersprüche vermeiden
Für unser Projekt haben wir die Metapher eines digitalen Buches aufgegriffen. Es wurde schwierig, als wir Funktionen gestalten mussten, die ein reales Buch nun mal nicht hat. Zum Beispiel sollte unser Buchcover wechselnde dynamische Informationen wie Nachrichten und Schaubilder darstellen können. Jetzt zeigte sich: Je naturgetreuer die Abbildung des Buches gestaltet war, desto irritierender für den Betrachter. Es schafft ästhetisches Unbehagen, wenn ein bekanntes Objekt, das man aus dem realen Leben kennt, anders funktioniert als man es gewohnt ist.
Metaphern als „digitale Erinnerungen“ gestalten
Die Lösung ist einfach und auch die Interfaces von Apple wie Calendar und Contacts arbeiten so – jedenfalls, wenn man genau hinschaut: Man nutze eine reale, haptische Metapher, aber mache es nicht ZU realistisch! Also gestalte man die Metapher „Buch“ eher wie eine digitale Erinnerung, ein Nachhall an das reale Objekt. Dann verzeiht man es als Nutzer auch, dass ein virtuelles Buchcover dynamische Inhalte anzeigen kann oder man Buchseiten plötzlich nicht nur umblättern, sondern auch scrollen kann.
In den hervorragenden Human Interface Guidelines von Apple wird das so beschrieben:
As you work on adding realistic touches to your application, don’t feel you must strive for scrupulous accuracy. Often, an amplified or enhanced portrayal of something can seem more real, and convey more meaning, than a faithful likeness.
Qualität der Animation wichtiger als grafische Genauigkeit
Zusätzlich wird die Glaubwürdigkeit einer grafischen Metapher in hohem Maße von der Qualität der überleitenden Animationen bestimmt:
In general, it’s more important to strive for accuracy in movement than in appearance.
Schon beim iPhone machen die herrlich fein abgestimmten Animationen zwischen den einzelnen Screens einen wichtigen Teil des Nutzungserlebnisses aus. Man fliegt quasi von einem Screen zum nächsten. Beim größeren Bildschirm des iPad wird dieser Punkt noch wichtiger.
Wir sind erst am Anfang
Natürlich muss nicht jede iPad-Anwendung mit einer Metapher arbeiten um zu funktionieren. Die guten Leseeigenschaften des Gerätes werden sicher ein breites Angebot an typografisch gestaltetem Content anziehen. In fünf Jahren werden sich die Oberflächen der iPad-Anwendungen ausdifferenziert haben: News Apps, Games, Social Apps etc. werden dann ihre am Verwendungszweck orientierten Interfaces haben. Sie werden sozusagen ihre grafische Evolution durchmachen. Was gut funktioniert und die Besonderheiten des Gerätes voll ausnutzt, wird sich durchsetzen. Seien es jetzt hochwertig gestaltete typografische Informationsangebote oder eben metaphorische Bedienwelten.
Spannend. Wir werden das miterleben können.
Marcel Hastenteufel ist Senior Art Director bei SinnerSchrader.

Evan Doll on Designing for the iPad
Since Steve Jobs unveiled the iPad four weeks ago, legions of app developers are pondering their design options. Now there has help for them arrived by Evan Doll who recently posted his slides from a guest lecture for Stanford CS193P (iPhone Application Programming) on February 12, 2010. You can even watch Evan’s presentation through iTunes. [via]
In his talk, he cites the legendary Alan Kay who was shown the iPhone by Steve Jobs shortly before the public launch.
When the Mac first came out, Newsweek asked me what I [thought] of it. I said: Well, it’s the first personal computer worth criticizing. So at the end of the presentation, Steve came up to me and said: Is the iPhone worth criticizing? And I said: Make the screen five inches by eight inches, and you’ll rule the world.
So let’s see if the iPad will rule the world. In the meantime, join us at next10 on May 11 & 12 in Berlin. We’ve just added a whole new conference track called next apps to the conference, dedicated to the exploding mobile app store ecosystem. next apps @ next10 will explore the new market opportunities that are emerging for developers, content creators, service providers, and other market players. Learn more.



